記事タイトルのちょいとしたカスタマイズをお伝えします。
WordPressでテンプレートとかを使うと、記事タイトル名が大文字になってしまうことがあります。
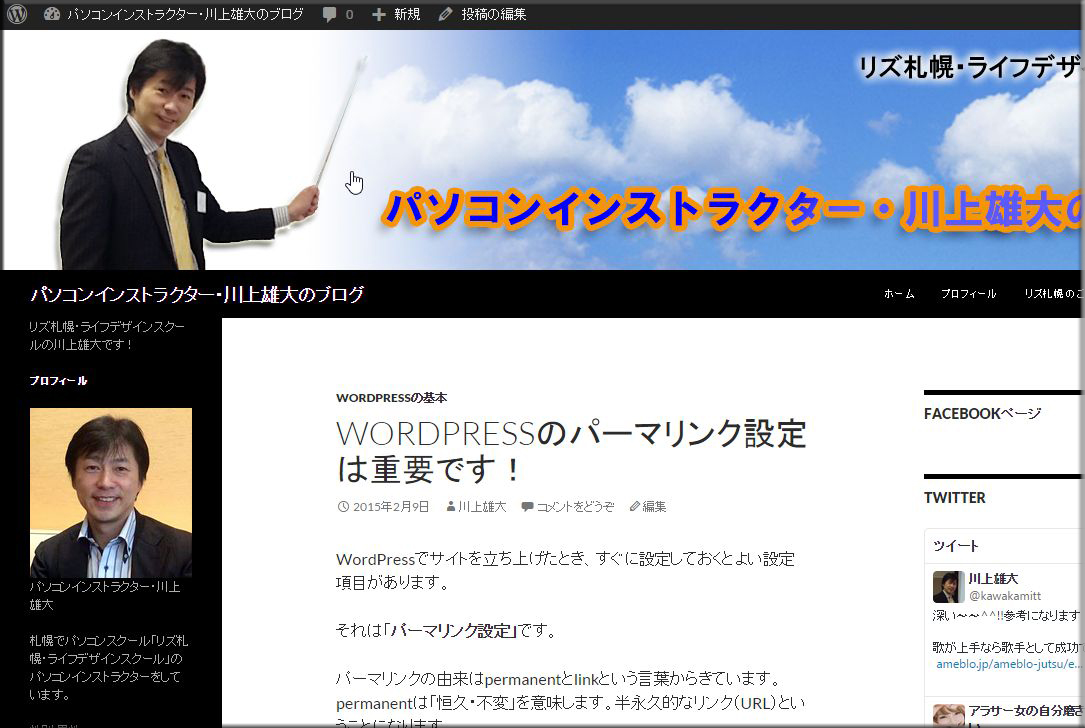
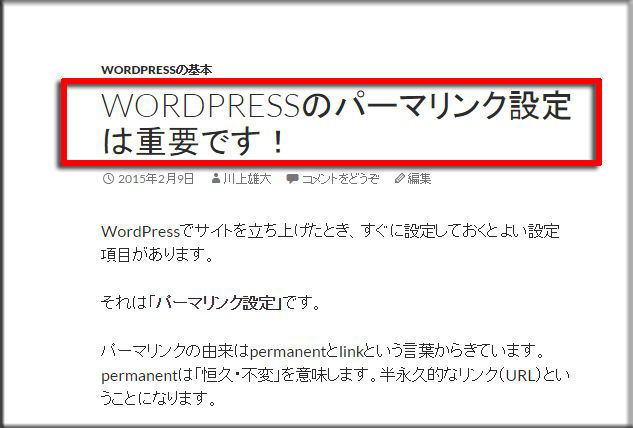
私もTwenty Fourteenという既存のテーマを使っていますが、英字が大文字になっています。
WORDPRESSって。
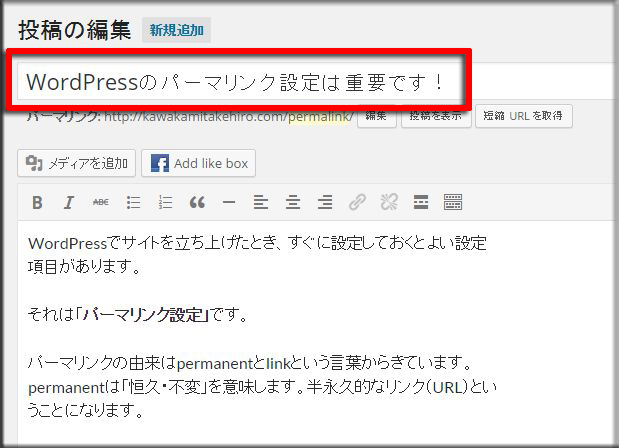
しかし、「投稿の編集」で確認してみると、
WordPressって書いてるのに・・・
そう、これは、CSSのtext-transformプロパティが原因なのです。
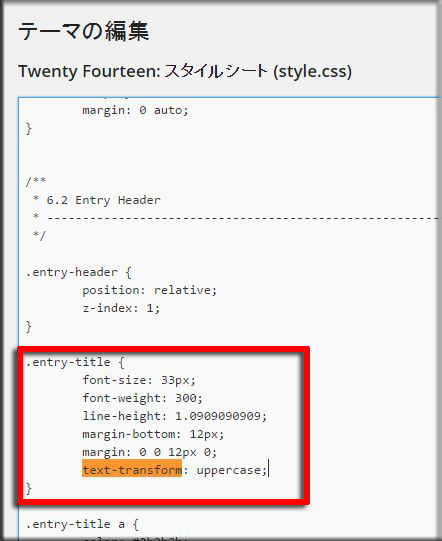
初期設定では
text-transformプロパティがuppercaseと設定されているはずです。
uppercase
uppercaseは、半角文字をすべて大文字で表示する、という意味になります。
例えば、「WordPress」と書いても
「WORDPRESS」となります。
他には、
lowercase
lowercaseは、半角文字をすべて小文字で表示します。
「WordPress」と書いても、「wordpress」と表示されます。
capitalize
capitalizeは、半角文字の1文字目を大文字で表示します。
「WordPress」と書いても、「Wordpress」と表示されます。
none
noneは、テキストを元の状態のまま表示します。
「WordPress」と書いたら、そのまま「WordPress」と表示されます。
ですので、元のWordPressと表示させたいので、
text-transform:none;
と変更します。
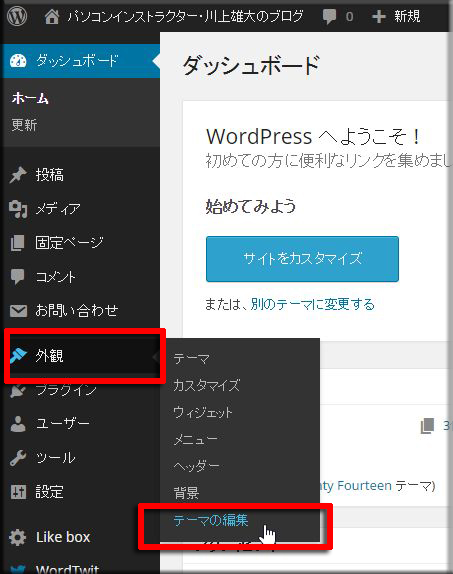
まずは、「外観」-「テーマの編集」をクリックします。
そして、
.entry-header{
内の
txet-transform
を見つけます。
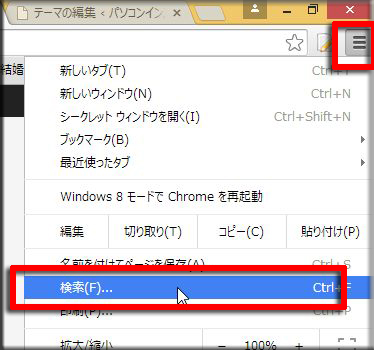
※Google Chromeの場合は、右上の三本線マーク([Google Chromeの設定]ボタン)-[検索]で、text-transformを検索するとよいでしょう。
そして、
text-transform:uppercase;
を
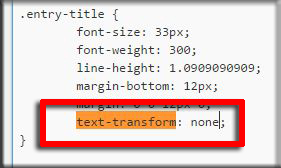
text-transform:none;
に変更します。
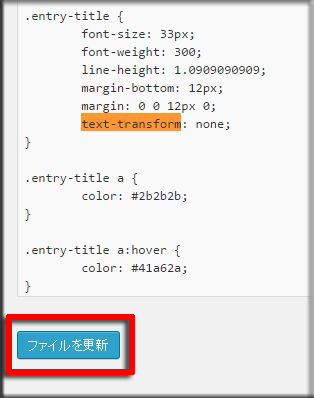
変更したら、下の方にある「ファイルを更新」をクリックして、更新します。
(更新をする前に、メモ帳などにCSSソースをコピーしておくことをオススメいたします。)
ブログを見てみると、(F5キーを押して最新の状態に更新します。)
元々書いていたWordPressという表示になります!!
記事タイトルが気になっている方は、どうぞこのように修正してみるといいかな、と思います。










川上センセ、こんにちワ^^;
自分のワードプレスも、センセと同じテンプレート「Twenty Fourteen」を使っているのでラッキーです^^;
教えて頂いた通りに、実行して「無事設定完了」する事が出来ました。
また、ブラウザは。自分FireFoxでやってみたんですが、FireFoxの検索機能でも、無事に「text-transform」の箇所を見つける事が出来たであります^^;
ジワジワとですけど、川上センセの、このワードプレスで勉強させて頂きます。
失礼すますた。^_^
わ~@@!
まだ、投稿記事数が少ないので、適当に実験段階での適当記事ですが(爆)
少しでもお役に立てれば、幸いです~~!