Twitterをしている人であれば、「bot(ボット)」というのを見たことがあると思います。
bot(ボット)って、中に人が入っているわけではありません^^;
(入っていたら入っていたで、それは怖いww)
botというのは定期的にあらかじめ決められたつぶやきをツイートするアカウントのことです。
Twitter の機能を使って作られた、機械による自動発言システムのことで、語源はロボットからきています。
このbotをうまく利用することによって、自動的にフォロワーを増やしたり、拡散したりすることができます。
では、どのようにしてbotを作るのか?
実は難しい作業ではなかったりします。
ここでは作り方を説明しますね。
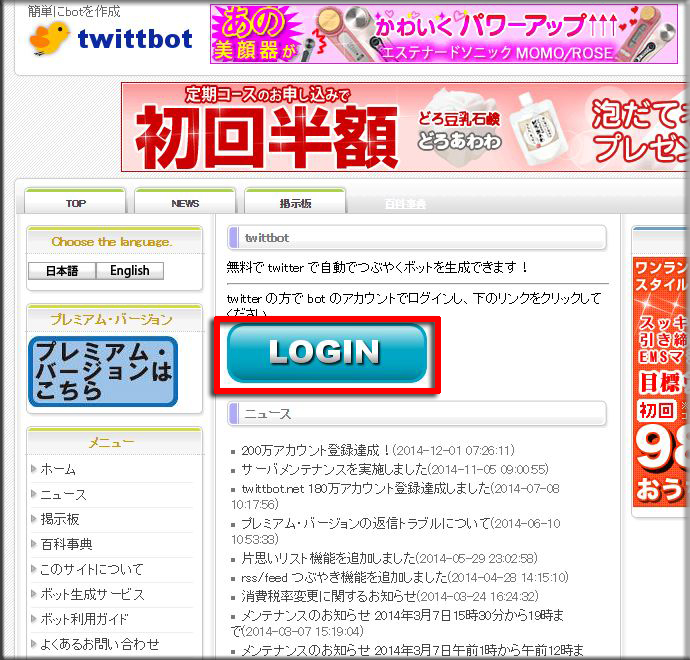
まず、ツイットボットのページにログインします。
まず、[LOGIN]ボタンをクリックします。
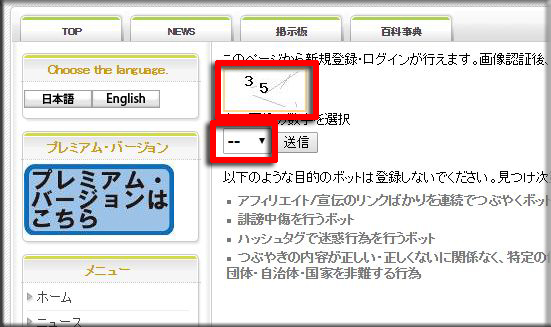
数字の認証が求められますので、上に表示されている数字を選択します。この数字は毎回変わります。
[送信]ボタンをクリックします。
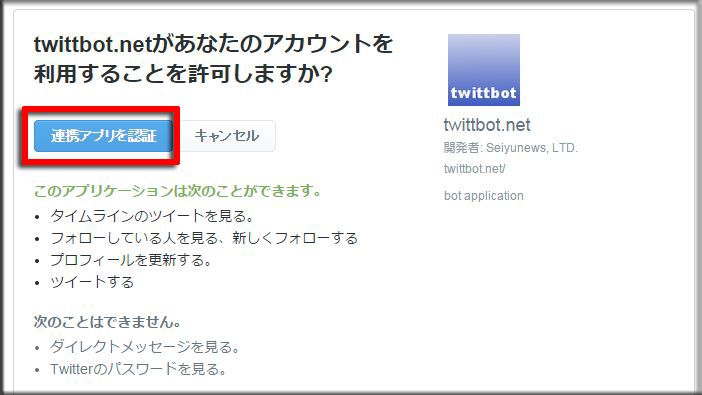
Twitterの認証を行います。
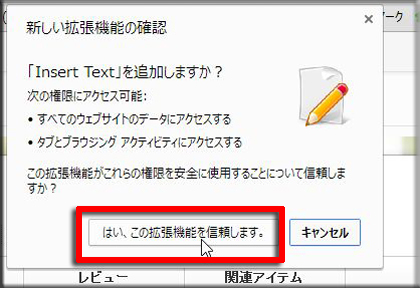
ここでは「連携アプリを認証」をクリックします。
するとツイットボットとあなたのTwitterが連動します。
LOGIN画面が表示されますが、すでにログインや認証は済んでいますので、[LOGIN]ボタンをクリックします。

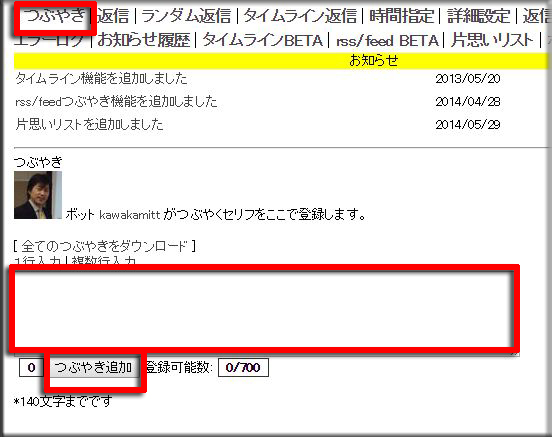
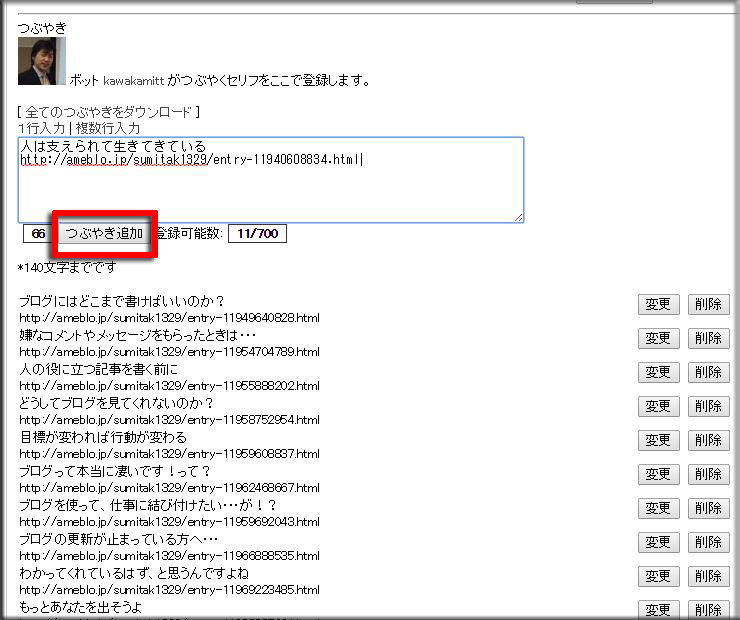
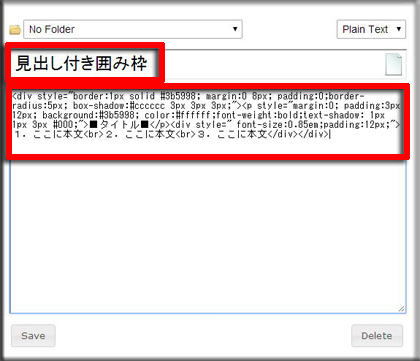
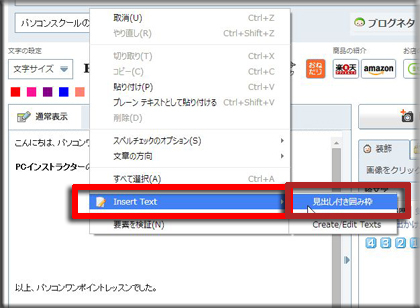
まずは、つぶやきを入力して、「つぶやきを追加」していきます。
複数のつぶやきを入力するときは、複数行入力を選択すれば、改行毎につぶやきを設定できます。
10~50個ほど登録したら、次はつぶやきの時間などを設定してきます。
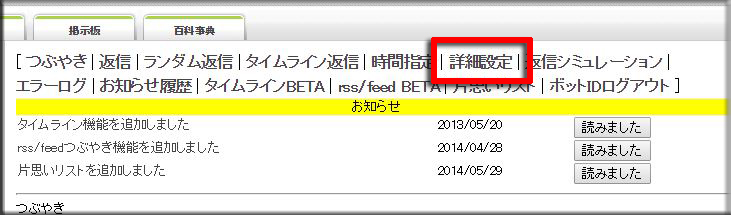
上部の[詳細設定]をクリックします。
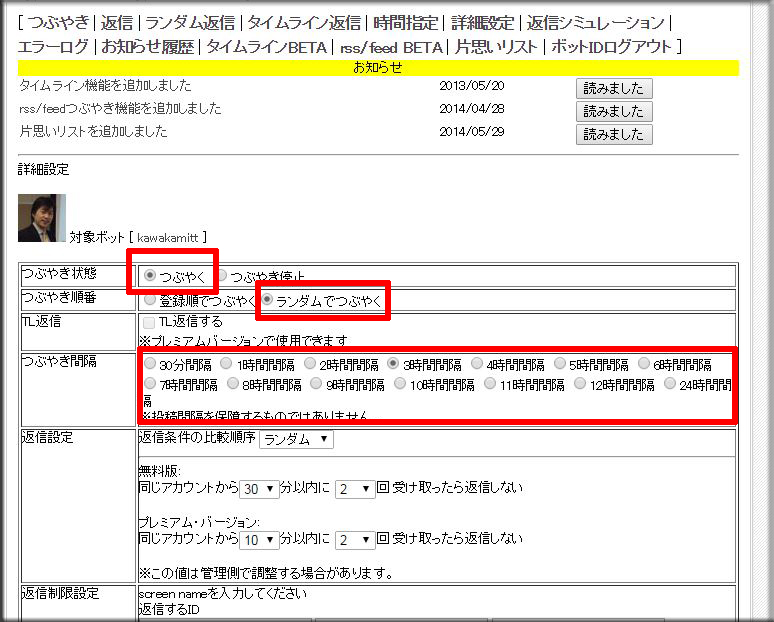
[つぶやき状態]を「つぶやく」にチェックし、
[つぶやき順番]を「ランダムでつぶやく」にチェックします。(毎回同じ順番だと不自然ですので^^;)
[つぶやき間隔]はつぶやく時間の間隔ですので、ご自由に設定しましょう。
あ、私の場合、[夜間のつぶやき停止]で、停止にしています。これは個人の判断でいいと思います。
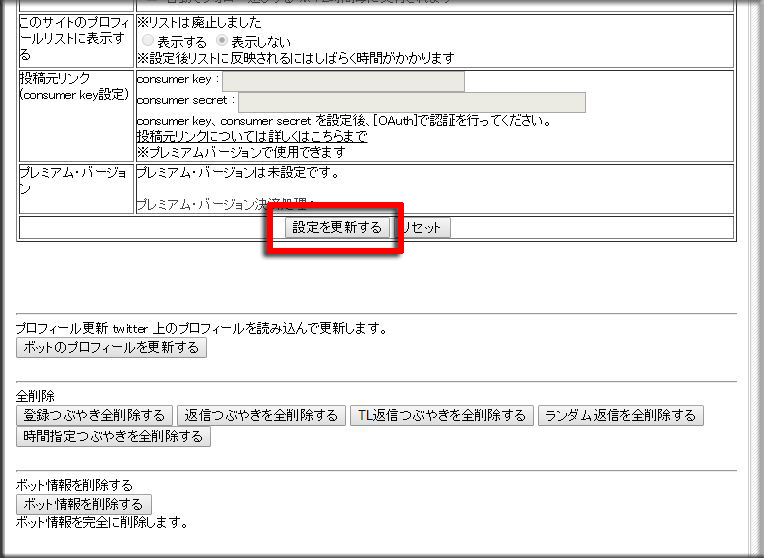
できたら、[設定を更新する]をクリックします。
以上で、botを作成することができます。
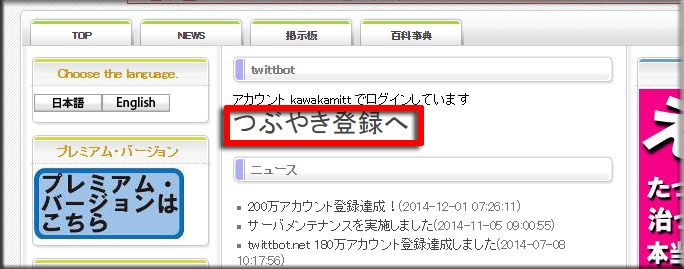
2回目からは、「つぶやき登録へ」をクリックすると、すぐにつぶやきを追加することができます。