記事タイトルのちょいとしたカスタマイズをお伝えします。
WordPressでテンプレートとかを使うと、記事タイトル名が大文字になってしまうことがあります。
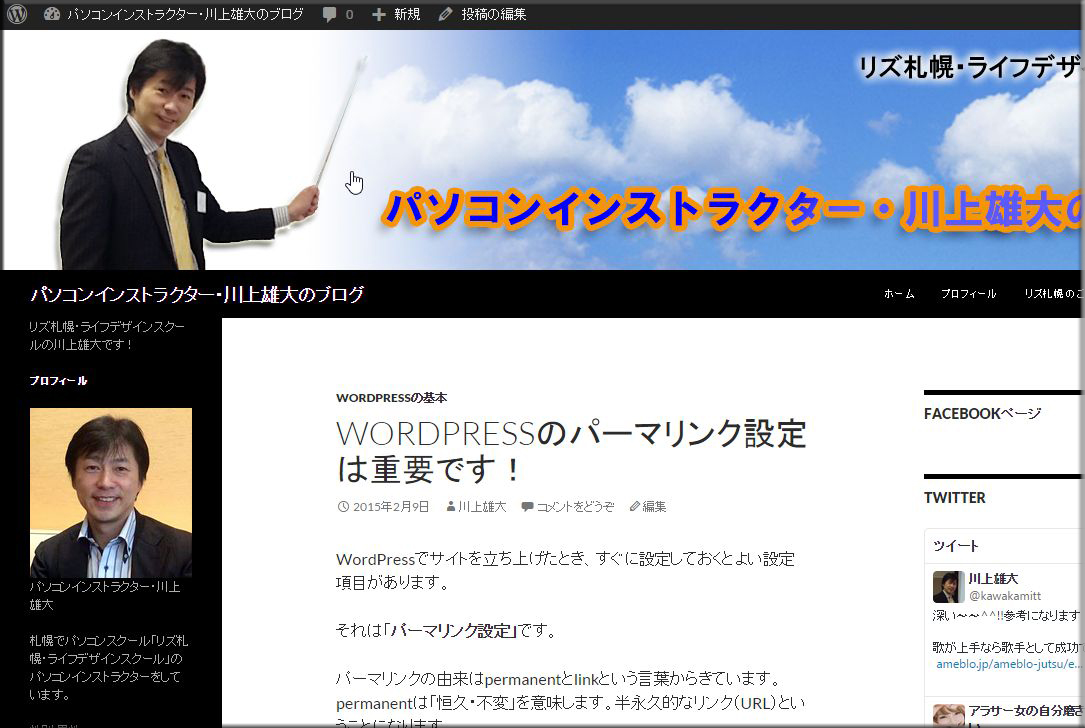
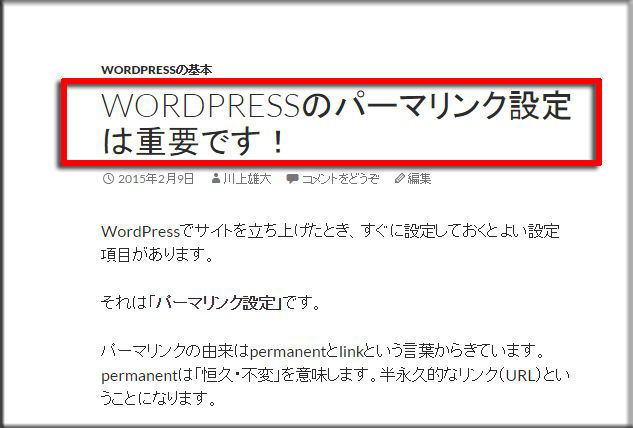
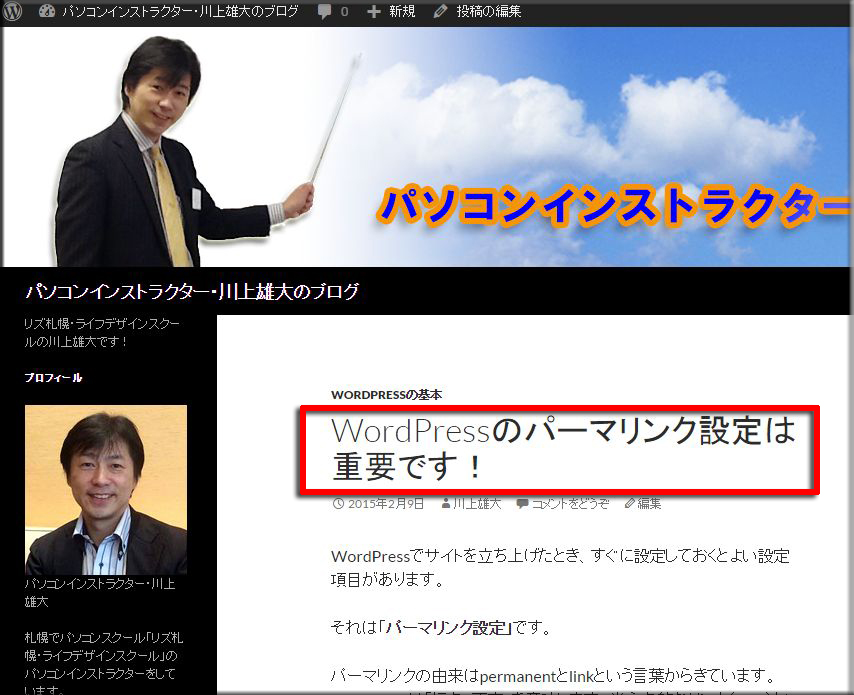
私もTwenty Fourteenという既存のテーマを使っていますが、英字が大文字になっています。
WORDPRESSって。
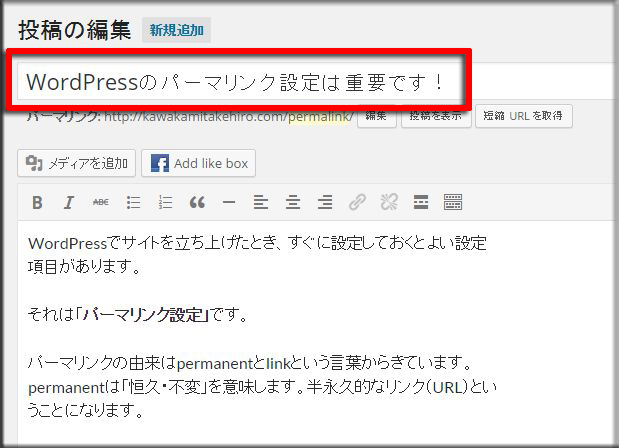
しかし、「投稿の編集」で確認してみると、
WordPressって書いてるのに・・・
そう、これは、CSSのtext-transformプロパティが原因なのです。
初期設定では
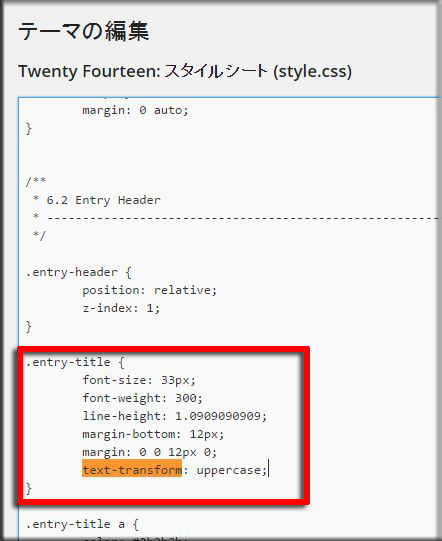
text-transformプロパティがuppercaseと設定されているはずです。
uppercase
uppercaseは、半角文字をすべて大文字で表示する、という意味になります。
例えば、「WordPress」と書いても
「WORDPRESS」となります。
他には、
lowercase
lowercaseは、半角文字をすべて小文字で表示します。
「WordPress」と書いても、「wordpress」と表示されます。
capitalize
capitalizeは、半角文字の1文字目を大文字で表示します。
「WordPress」と書いても、「Wordpress」と表示されます。
none
noneは、テキストを元の状態のまま表示します。
「WordPress」と書いたら、そのまま「WordPress」と表示されます。
ですので、元のWordPressと表示させたいので、
text-transform:none;
と変更します。
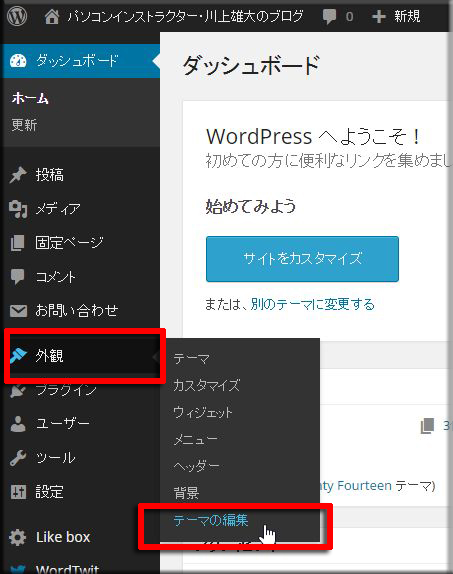
まずは、「外観」-「テーマの編集」をクリックします。
そして、
.entry-header{
内の
txet-transform
を見つけます。
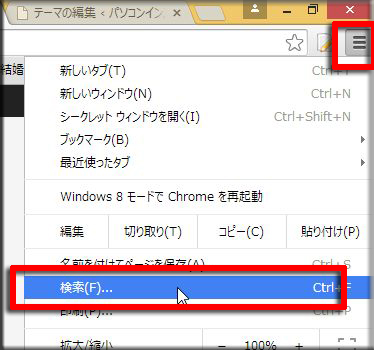
※Google Chromeの場合は、右上の三本線マーク([Google Chromeの設定]ボタン)-[検索]で、text-transformを検索するとよいでしょう。
そして、
text-transform:uppercase;
を
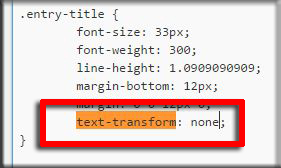
text-transform:none;
に変更します。
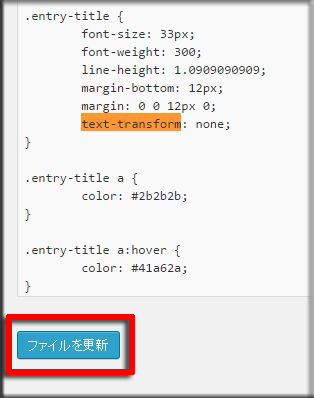
変更したら、下の方にある「ファイルを更新」をクリックして、更新します。
(更新をする前に、メモ帳などにCSSソースをコピーしておくことをオススメいたします。)
ブログを見てみると、(F5キーを押して最新の状態に更新します。)
元々書いていたWordPressという表示になります!!
記事タイトルが気になっている方は、どうぞこのように修正してみるといいかな、と思います。