ブログの記事内に枠で囲む方法(囲い枠・囲み枠・枠囲い)
囲い枠・囲み枠・枠囲いを使うと、記事内で目立たせることができますものね^^!
色んなパターンの囲い枠をのせておきますので、お好きなのをご自由にお使いくださいませ。
また、ご自分でご自由に色などを変更して、オリジナルの囲い枠を使ってもいいですね!
1.【むらさき(四角)】
<div style="background:#eeeeff; padding:10px; border:2px dotted #0000ff;">枠内の記事本文</div>
2.【むらさき(角丸)】
角を丸くするには、「border-radius: 10px;」を追加すればよいだけですので。(ただし、角丸はIE8以前だと丸く見えませんのでご注意を!)
(角を丸くするのに、もっと万全を期したい方は下の補足1を)
<div style="background:#eeeeff; padding:10px; border-radius: 10px; border: 2px dotted #0000ff;">枠内の記事本文</div>
3.【ぴんく(四角)】
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div>
4.【ぴんく(角丸)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000;">枠内の記事本文</div>
5.【みどり(四角)】
<div style="background:#bfffdf; padding:10px; border:2px dotted #00bf00;">枠内の記事本文</div>
6.【みどり(角丸)】
<div style="background:#bfffdf; padding:10px; border-radius: 10px; border: 2px dotted #00bf00;">枠内の記事本文</div>
7.【うすいグレー(四角)】
<div style="background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;">枠内の記事本文</div>
8.【うすいグレー(四角)(細い)】
<div style="background: rgb(247, 247, 247); padding: 10px; border: 1px dotted rgb(204, 204, 204);">枠内の記事本文</div>
9.【うすいグレー(角丸)-1】
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 2px dotted #CCCCCC;">枠内の記事本文</div>
10.【うすいグレー(角丸)-2】
<div style="background:#f9f9f9;padding:15px;border:3px dotted #999999;border-radius:10px;">枠内の記事本文</div>
さらに、枠に影をつけたいのであれば、「box-shadow: 5px 5px 5px #999;」を追加すればできます。↓↓↓(ただし、IE8以前だと影は見えませんのでご注意を)
11.【ぴんく(角丸)(影つき)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000; width: auto; margin-right:6px; box-shadow: 5px 5px 5px #999;">枠内の記事本文</div>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
12.【うすいグレー(角丸)(影つき)】
<div style="background:#f7f7f7;padding:10px;width: auto;margin-right:6px;border-radius: 10px;box-shadow: 5px 5px 5px #AAA;border: 2px dotted #CCCCCC;">枠内の記事本文</div>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
13.【うすいグレーに薄いピンクの線(四角)】
<div style="background:#f7f7f7;padding:10px;border:3px dotted #ffb6c1;">枠内の記事本文</div>
14.【うすいグレーに薄いピンクの線(角丸)】
(ただし、角丸はIE8以前だと丸く見えませんのでご注意を)
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;">枠内の記事本文</div>
15.【角丸の実線】
<div style="padding:10px;border-radius: 5px;border: 2px solid #ff0000;">枠内の記事本文</div>
16.【角丸の二重線】
<div style="padding:10px;border-radius: 10px; border: 5px double #0000ff;">枠内の記事本文</div>
17.【角丸の点線】
<div style="padding:10px;border-radius: 20px; border: 3px dotted #00ff00;">枠内の記事本文</div>
18.【角丸の水色二重線(影つき)】
<div style="border: #b0e0e6 3px double; padding: 6px; background-color: #ffffff; margin: 5px; color: #333333; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA"><p><strong>タイトル</strong></p><p>本文1<br>本文2<br>本文3</p><p>本文4<br>本文5</p></div>
One Point!
実線 → solid
点線 → dotted
破線 → dashed
二重線 → double
線なし → none
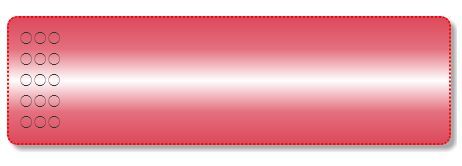
19.【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
<div style="background-image:linear-gradient(#dd4a5c,#e4707e,white,#e4707e,#dd4a5c);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>
20.【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
<div style="background-image:linear-gradient(#e4707e,white,white,white,#e4707e);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>
21.【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
<div style="background-image:linear-gradient(#ffeeee,#ffdddd,#ff9999);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;"> ○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>
22.【水色(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示・・・IE10以降)

(現在のブラウザ表示↓)
<div style="background-image:linear-gradient(#f7fbfc,#d9edf2,#add9e4);background-color:#eeffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #333333; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>
23.【枠の見出し付(フィールドセット枠)】
<fieldset><legend><strong>◆枠の見出し</strong></legend>1)枠内の記事本文1<br>2)枠内の記事本文2<br>3)枠内の記事本文3</fieldset>
<補足1>
角を丸くするのに、「border-radius」を追加するだけでよい、と書きましたが、
-webkit-border-radius: 10px; /* Safari,Google Chrome用に */
-moz-border-radius: 10px; /* Firefox12まで */
border-radius: 10px; /* Firefox13以降 */
と万全を期して、
24.【ぴんく(角丸)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;border: 2px dotted #ff0000;">枠内の記事本文</div>
を使用してもOKですね!
25.【レインボー囲み枠】
需要あるかわかりませんが・・・
このようなレインボー囲み枠をやってみたい方はこちらになります^^
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
<div style="background-image:linear-gradient(#F5B090,#FCD7A1,#FFF9B1,#A5D4AD,#A3BCE2,#A59ACA,#CFA7CD);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div>