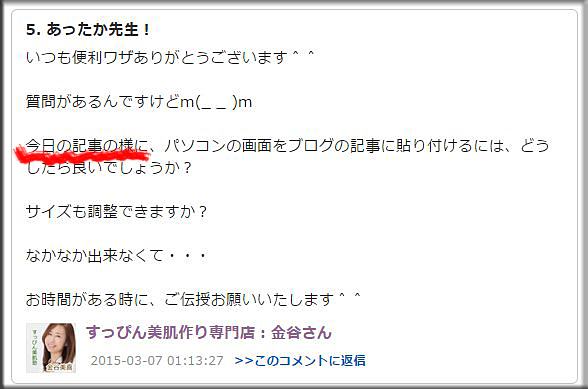
コメントでこのようなご質問いただきました。

ん?
今日の記事にように??
あ、このこと↓ですね(^^♪

パソコンで表示されている画面をブログに貼り付けるには?
ということですね。
コレ、色んな方法があります。
今回は、一番簡単な方法をお伝えしますね。
まずはじめに・・・
1.パソコンの画面を撮る
2.撮った画像を加工する
この2段階があることを覚えておいてください。
そして、この1.や2.にもそれぞれ色んな方法があります。
ですので、色々と試してみて、ご自分のやりやすい方法を身につけるとよいです。
1.パソコンの画面を撮る
まず、1.パソコンの画面を撮る
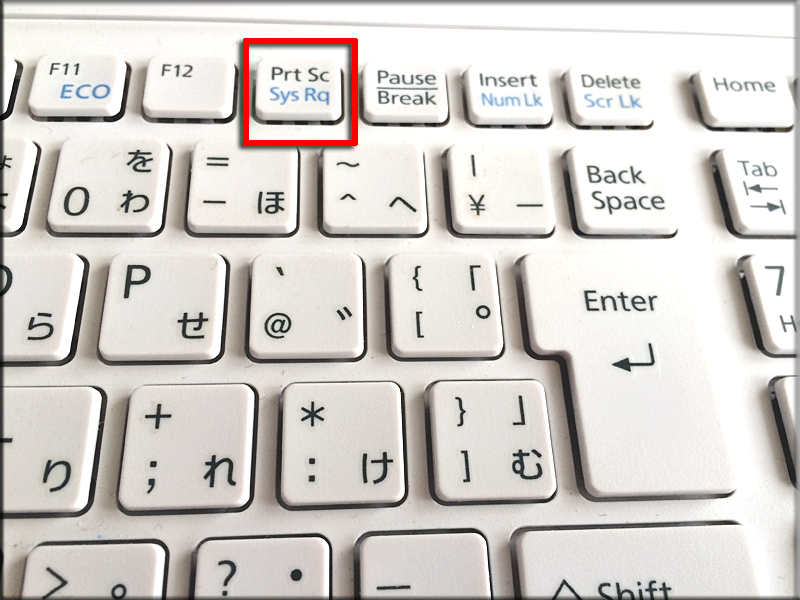
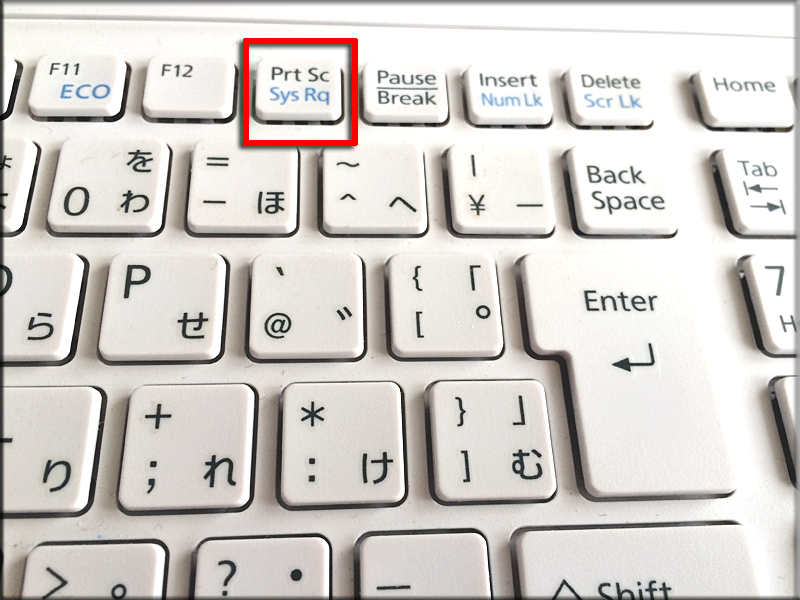
Windowsであれば、キーボードに
PrintScreen または Prt Sc
と書かれている、プリントスクリーンキーを押します。

あ、パソコンの画面全体を撮るにはコレだけです。
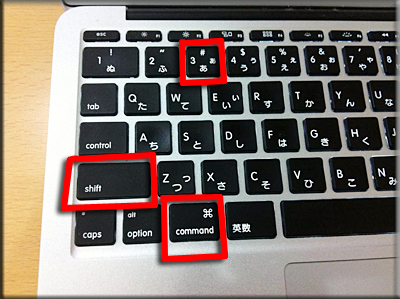
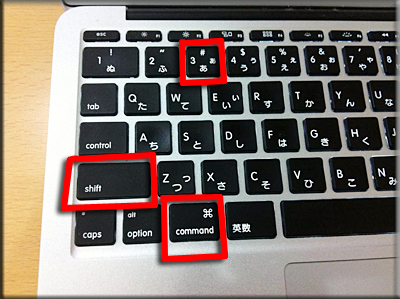
ちなみに、Macの方は、

(選択範囲を決めたい場合は、Command+Shift+4キーを押してから、ドラッグします。)
はい、これだけで現在表示されている画面がコピーされています。
(Macの方は、自動的に画像ファイルが保存されます。)
2.撮った画像を加工する
次に、2.撮った画像を加工する、ですね。
ここでは、トリミングとサイズ変更を行ないます。
まず、画像加工ソフトを起動します。
ここでも、無料、有料と色んなソフトがあります。
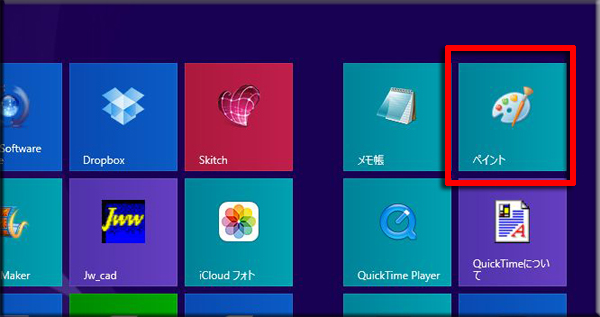
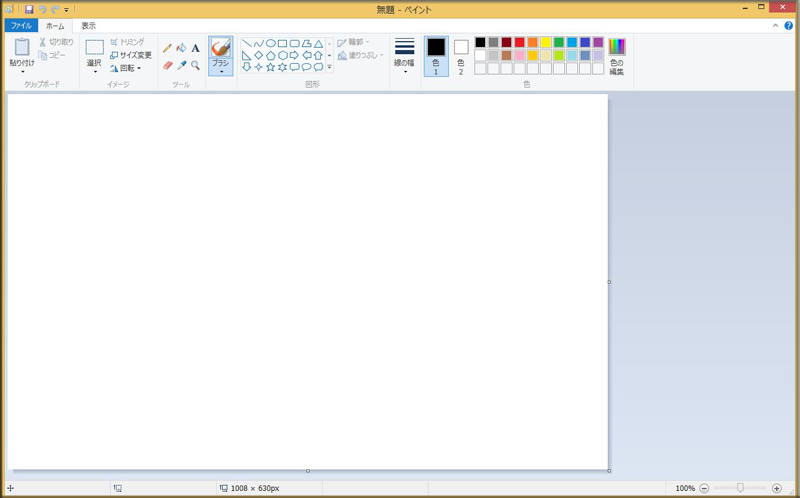
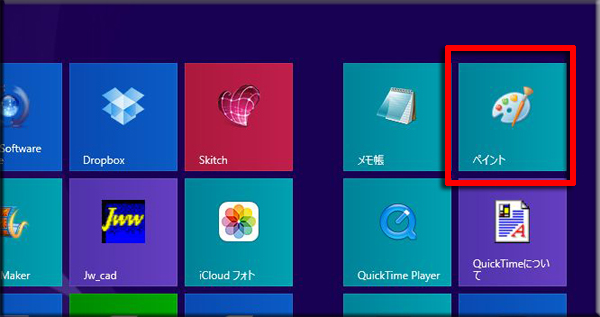
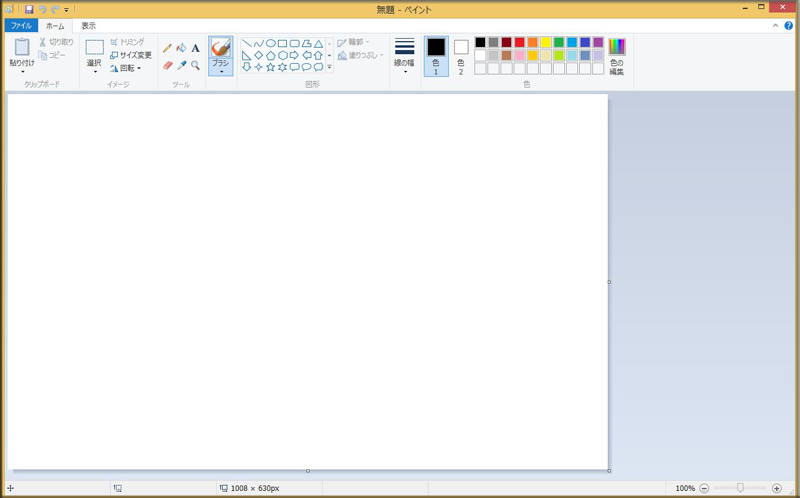
ここでは、Windowsの方であれば、すでに無料でパソコンに入っている「ペイント」を起動します。

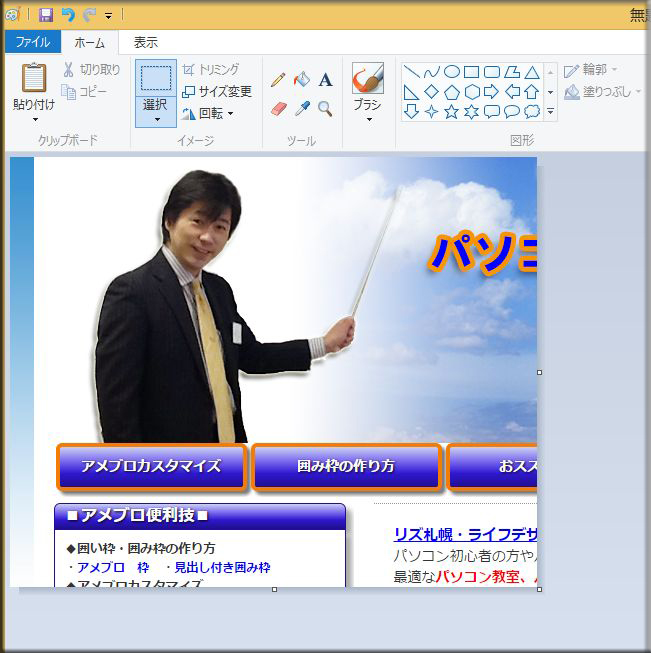
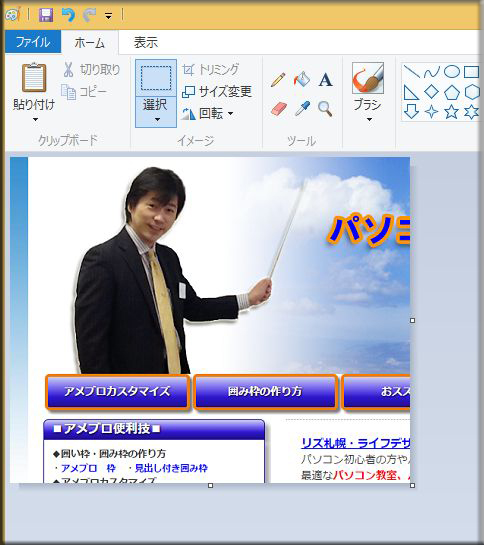
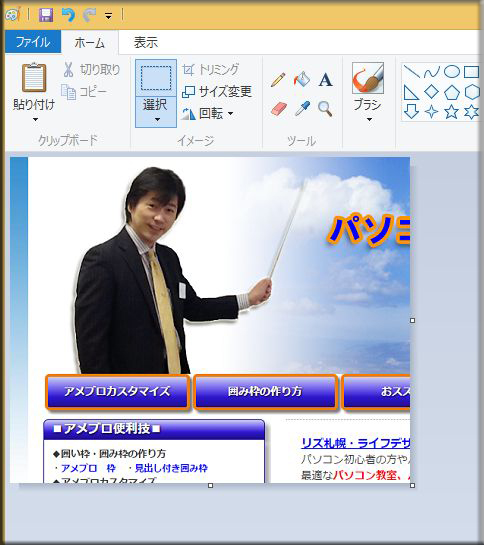
ペイントの画面です。

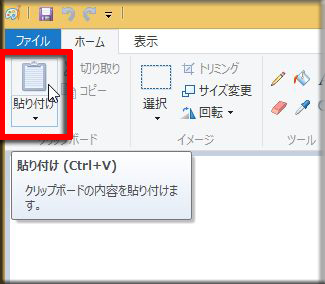
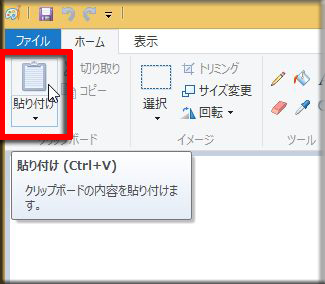
まず、[ホーム]タブ内の「貼り付け」をクリックします。

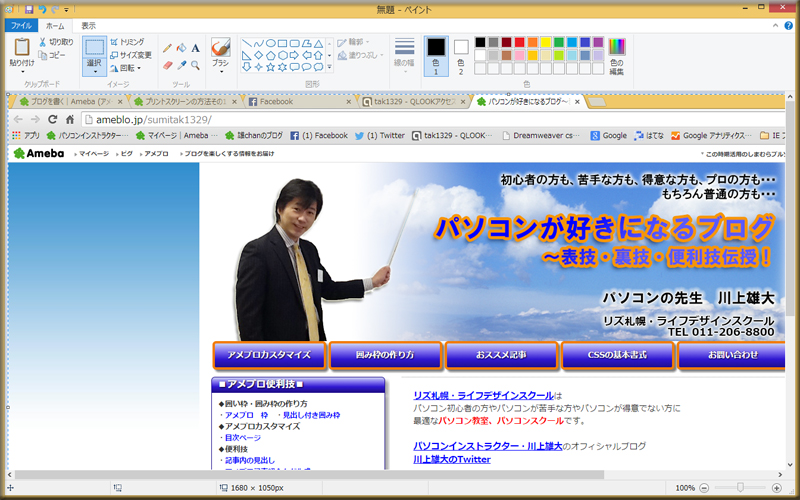
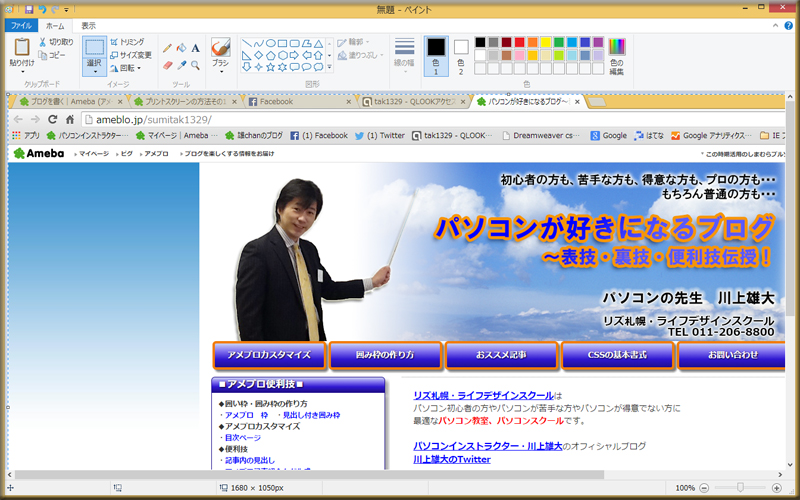
すると、いきなり先ほどプリントスクリーンキーを押したときの画面がどど~んと貼り付けられます。

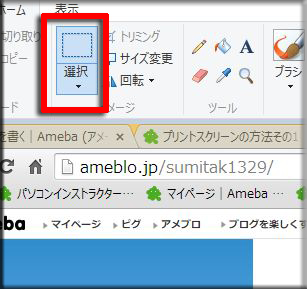
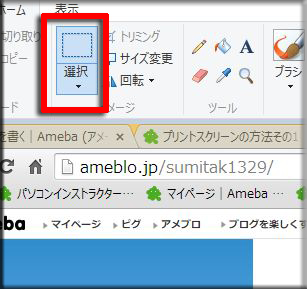
そして、必要な箇所を選択しますので、[ホーム]タブ内の「選択」ボタンをクリックします。

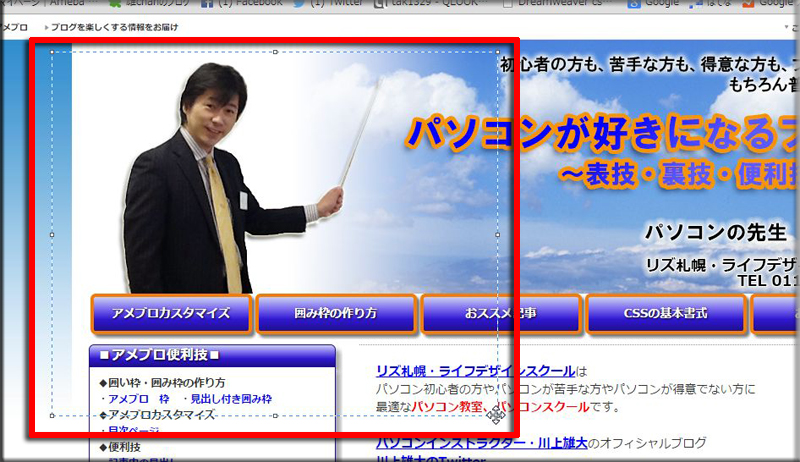
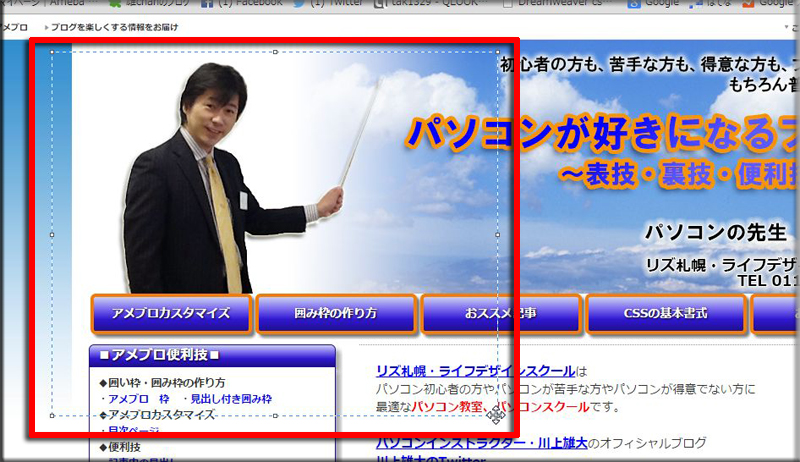
そして、必要な箇所をドラッグします。

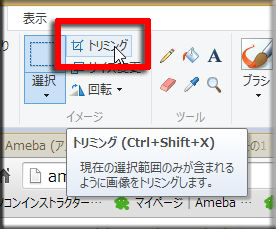
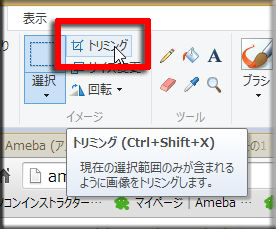
ドラッグして範囲指定したら、[ホーム]タブ内の「トリミング」ボタンをクリックします。

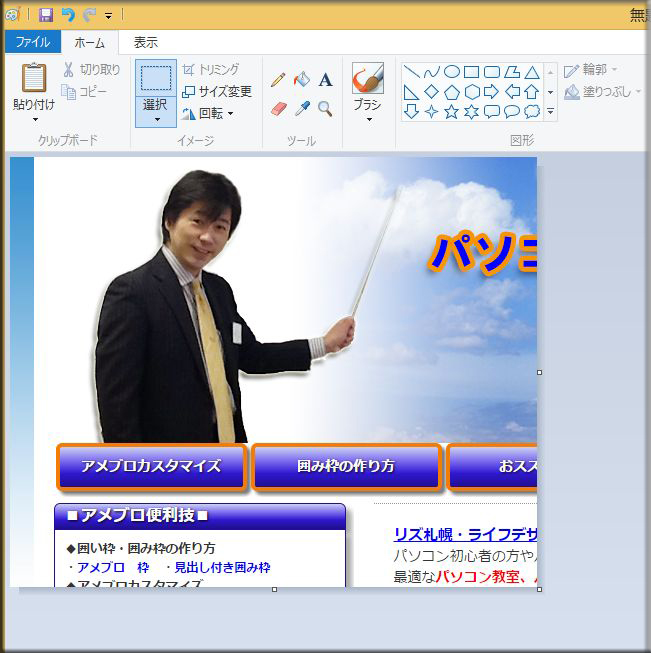
すると、範囲選択した箇所が切り取られます。

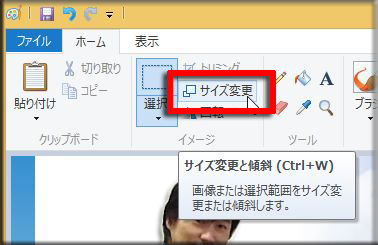
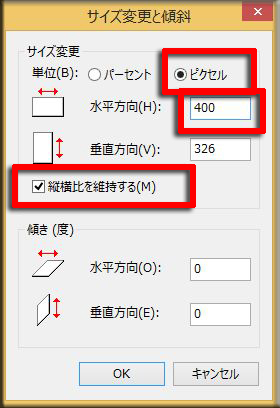
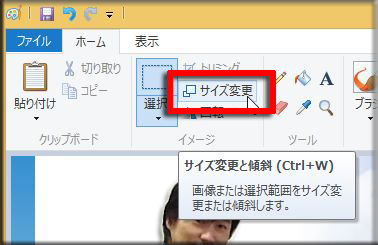
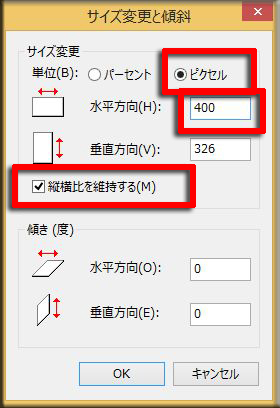
さらに、画像サイズを変更しますので、[ホーム]タブ内の「サイズ変更」ボタンをクリックします。

そして、最初「パーセント」にチェックがついてますので、右側の「ピクセル」を選択して、
下にある「縦横比を維持する(M)」の先頭にチェックマークがついているのを確認して、
「水平方向」の欄に数字を入力します。(ここでは400」としました。)

できたら、「OK」ボタンを押します。
すると、幅400pxの画像が出来上がりました!

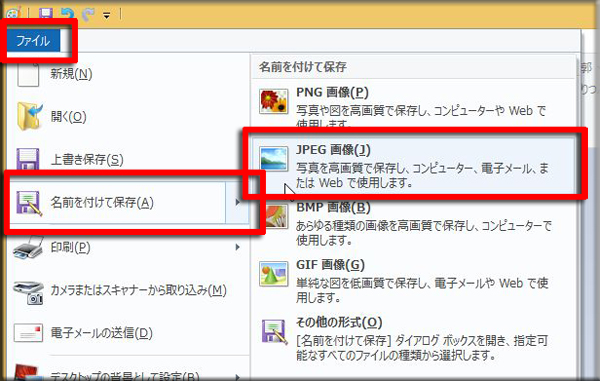
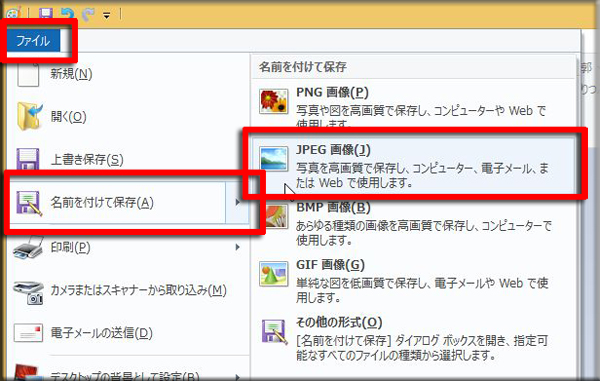
最後に、「ファイル」-「名前を付けて保存」-「JPEG画像」をクリックして、画像ファイルを保存します。(PNG画像でもOKです。)

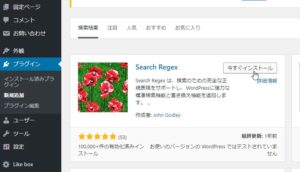
この画像ファイルをブログに貼り付ける方法は、通常の画像を貼りつける方法と同じになります。
ちなみに、私はこの方法では行なっていません(苦笑)
私の場合は、
1.パソコンの画面を撮る→→→Winshot(マウスポインタも撮りたいので)
2.撮った画像を加工する→→→PhotoshopCS6(自由に加工したいので)
で行なってます~(^^♪
(※Winshot、対応OSはWindowsXPまでと書かれていますが、Windows8.1で普通に使えています。)
以上、画面ショットでした。