WordPressでサイトを立ち上げたとき、すぐに設定しておくとよい設定項目があります。
それは「パーマリンク設定」です。
パーマリンクの由来はpermanentとlinkという言葉からきています。permanentは「恒久・不変」を意味します。半永久的なリンク(URL)ということになります。
パーマリンク設定を適当にやっていると、後で大変ことになってしまいます。
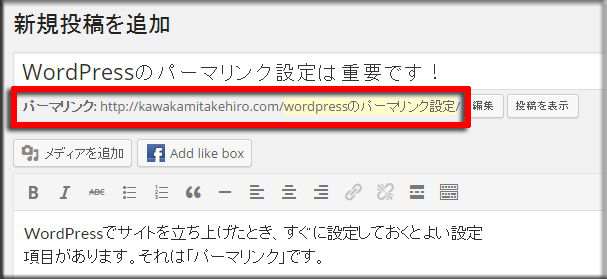
記事URLのところですね。
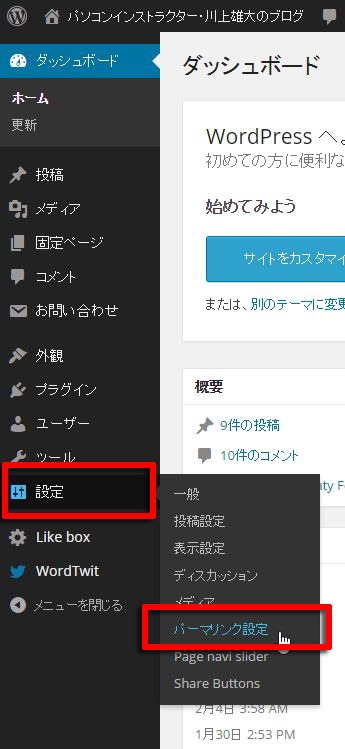
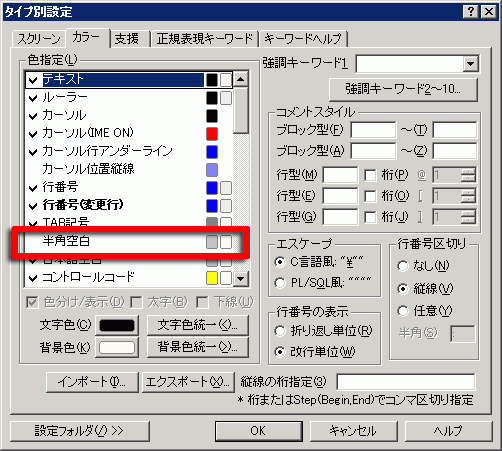
「設定」-[パーマリンク設定」で設定します。
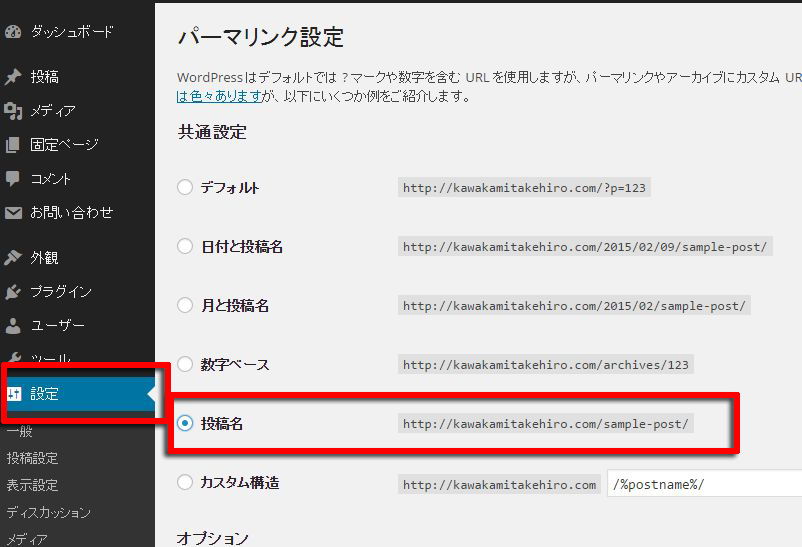
ここでは、どのようなパーマリンク設定がよいのでしょうか?
「デフォルト」のままはいただけません。
また、パーマリンクに日付がカテゴリは入れない方がよいです。それは、将来パーマリンクを変更する可能性が発生するからです。投稿が増えてくるとカテゴリを整理したくなったりしますよね。
パーマリンク設定で一番重要なことはパーマリンクが将来変更されないことです。(投稿ページの住所を変えない、ということです。)
ここでは、まず、パーマリンクを短くするために投稿名(/%postname%/)のみを設定します。
ただ、これだけだとタイトルが日本語になってしまって、リンクを貼るときに意味不明な文字列になってしまいます。

そこで投稿する前に手動でにタイトルに合わせて英語(ローマ字)に変更するのがよいですね。(意味を持たせない場合は、単なる数値でもかまいません。)
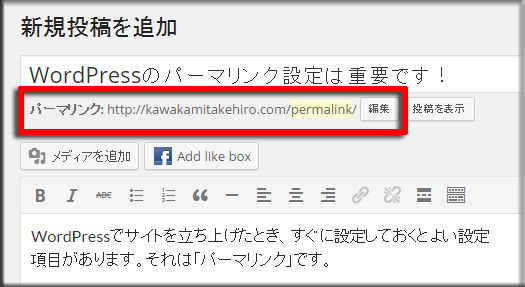
ただし、すでに投稿しちゃっている場合は、「編集」をクリックして、
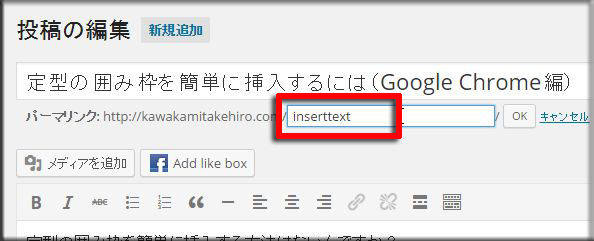
「投稿の編集」の「パーマリンク」の「編集」をクリックして、

半角英数字で、意味のある単語を入力します。(意味を持たせない場合は、単なる数値でもかまいません。)
できたら、「OK」を押します。
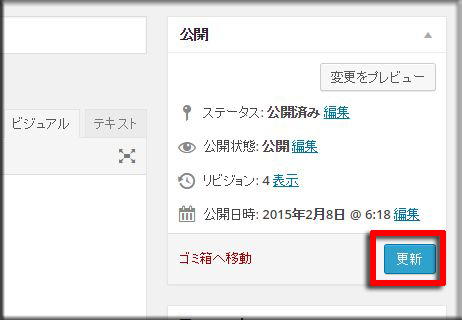
そして、「更新」をクリックするだけです。
これらの操作を今まで投稿した記事全部変更します。
そうすることによって、SEO的にも、自分的にもあとあと効いてきますので!
今からでも、意味のあるURLにすることができますので、がんばってパーマリンク設定をして、記事URLを修正していきましょう!
パーマリンクが変わるということは住所が変わるということです。
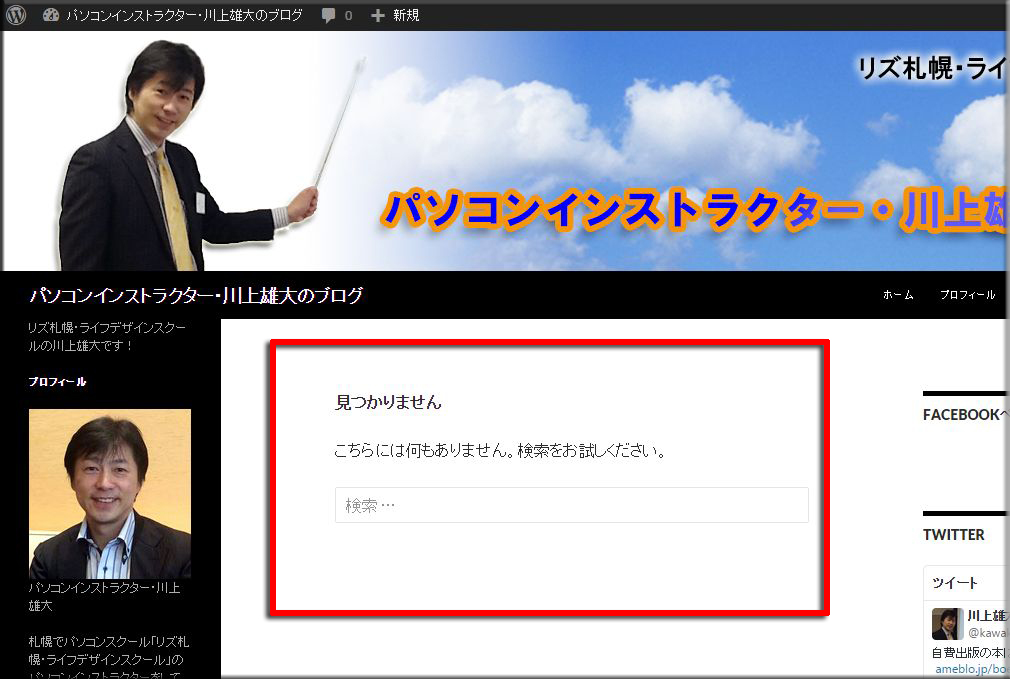
パーマリンクが変わっているので同じ投稿ページにアクセスできません。
すでにFacebookやTwitterでシェアしたURLは↓

このように、「見つかりません」と表示されてしまいます。
つまり、パーマリンクは一度決めたら変えない方がいいということです。これが重要なことですので、早めのパーマリンク設定をされることをオススメいたします<m(__)m>