定型の囲み枠を簡単に挿入する方法はないんですか?
というご質問をいつもいただきますもので・・・
2014年8月28日にアメブロで書いた記事
【グーグルクロム限定】定型の囲み枠を簡単に挿入するには(Firefoxの追記有り)
をこちらでも書いておきます。
ご使用のブラウザがインターネットエクスプローラー(IE)ではなく、グーグルクロム(Google Chrome)になりますが。
(ファイヤーフォックス(Firefox)の方は、最後の方の<追記2>をご覧くださいませ。)
実は、グーグルクロムには、拡張機能というのがあります。
拡張機能を入れることで、自分好みの設定ができるようになっています。
ここでは、ブログでいつも記事下に定型の囲み枠を簡単に挿入する拡張機能をお伝えします。
今回お伝えする拡張機能は、「Insert Text」という機能です。
まず、Insert Text をインストールします。
https://chrome.google.com/webstore/detail/insert-text/abmgjcmmphkhndoahbfanhbgeekconmm
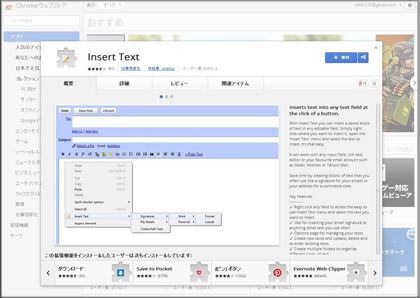
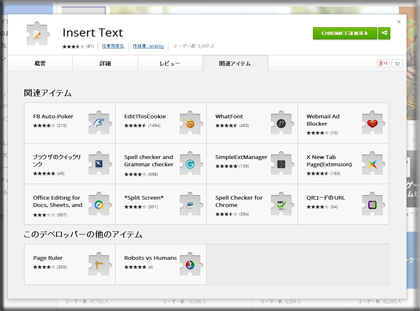
すると、このような画面が表示されます。
右上の「無料」ボタンをクリックします。
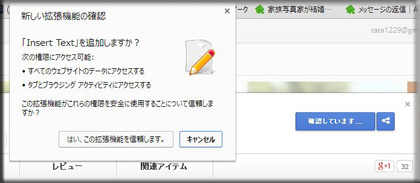
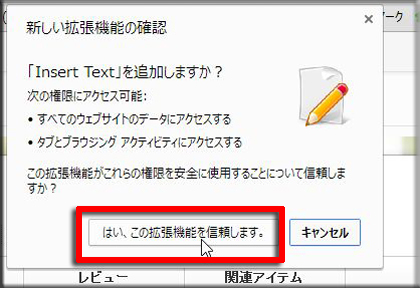
「新しい拡張機能の確認」が表示されます。
「はい、この拡張機能を信頼します。」をクリックします。
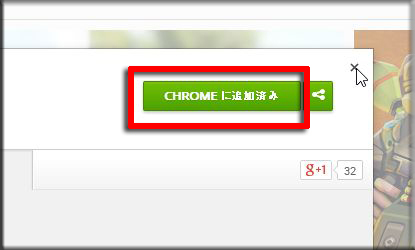
インストールが終わると、このような画面が表示されます。
右上を見ると、「CHROMEに追加済み」と表示されます。
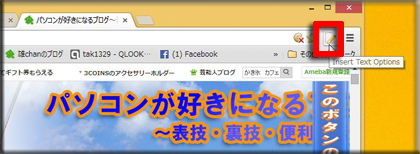
一度、ご自分のブログか、マイページを開いてみます。
すると、右上に「Insert Text Options」というボタンができていますので、そのボタンをクリックします。
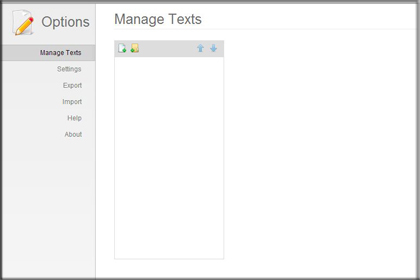
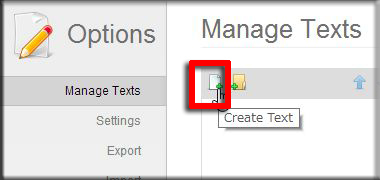
定型文を入れる画面が表示されます。
「Create Text」ボタンをクリックします。
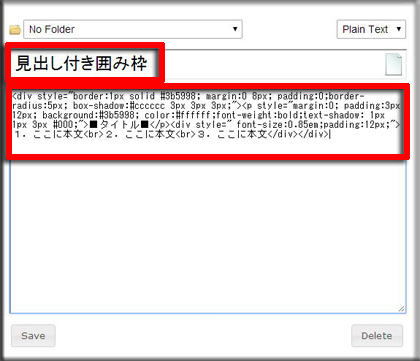
そして、タイトルとタグを入力(またはコピペ)します。
ここでは、こちらの記事の中から、
【続々編】見出し付きの囲い枠(角を丸く・背景グラデーション・枠に影・文字に影)
この囲い枠をコピペしてみました。
<div style=”border:1px solid #3b5998; margin:0 8px; padding:0;border-radius:5px; box-shadow:#cccccc 3px 3px 3px;”><p style=”margin:0; padding:3px 12px; background:#3b5998; color:#ffffff;font-weight:bold;text-shadow: 1px 1px 3px #000;”>■タイトル■</p><div style=” font-size:0.85em;padding:12px;”>1.ここに本文<br>2.ここに本文<br>3.ここに本文</div></div>
あとは、左下の「Save」ボタンを押します。
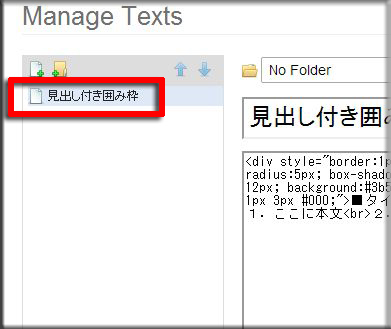
すると、左側に作成した定型文の見出しが表示されます。
これで完成です。
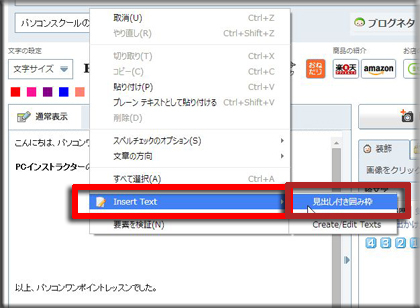
あとは、「記事を書く」で、右クリックして、メニューを表示します。
すると、「InsertText」-「見出し付き囲み枠」が表示されますので、クリックしてあげます。
すると、このように囲い枠がバシッと表示されます。
そう、Facebook Blue(カラーコードは#3b5998)の見出し付き囲み枠がこのように↓↓↓
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
いかがだったでしょうか?
ぜひ、グーグルクロムをご使用の方は、使ってみるとよいですね。
<注意!>
クロムの拡張機能はとても便利で、他にも色んな機能があります。
しかし、拡張機能を入れすぎると動作が重くなるので、入れすぎには注意してください!
<追記1>
グーグルクロムを使いたくなった方は、こちらの記事をご覧になって、インストールされるとよいですね↓↓↓
Google Chrome(グーグルクロム)のダウンロードとインストール
<追記2>
やっぱり私はきつねうどん派・・・
じゃなくて、きつね派・・・Firefoxを使いたい・・・
という方は、十勝のこちらの方をご覧くださいませ~↓↓↓
















あのっ!
画像が表示されてないんですが・・・
ありがとうございます!
修正します!!